How to make pages
Use your HTML text editor to make pages.
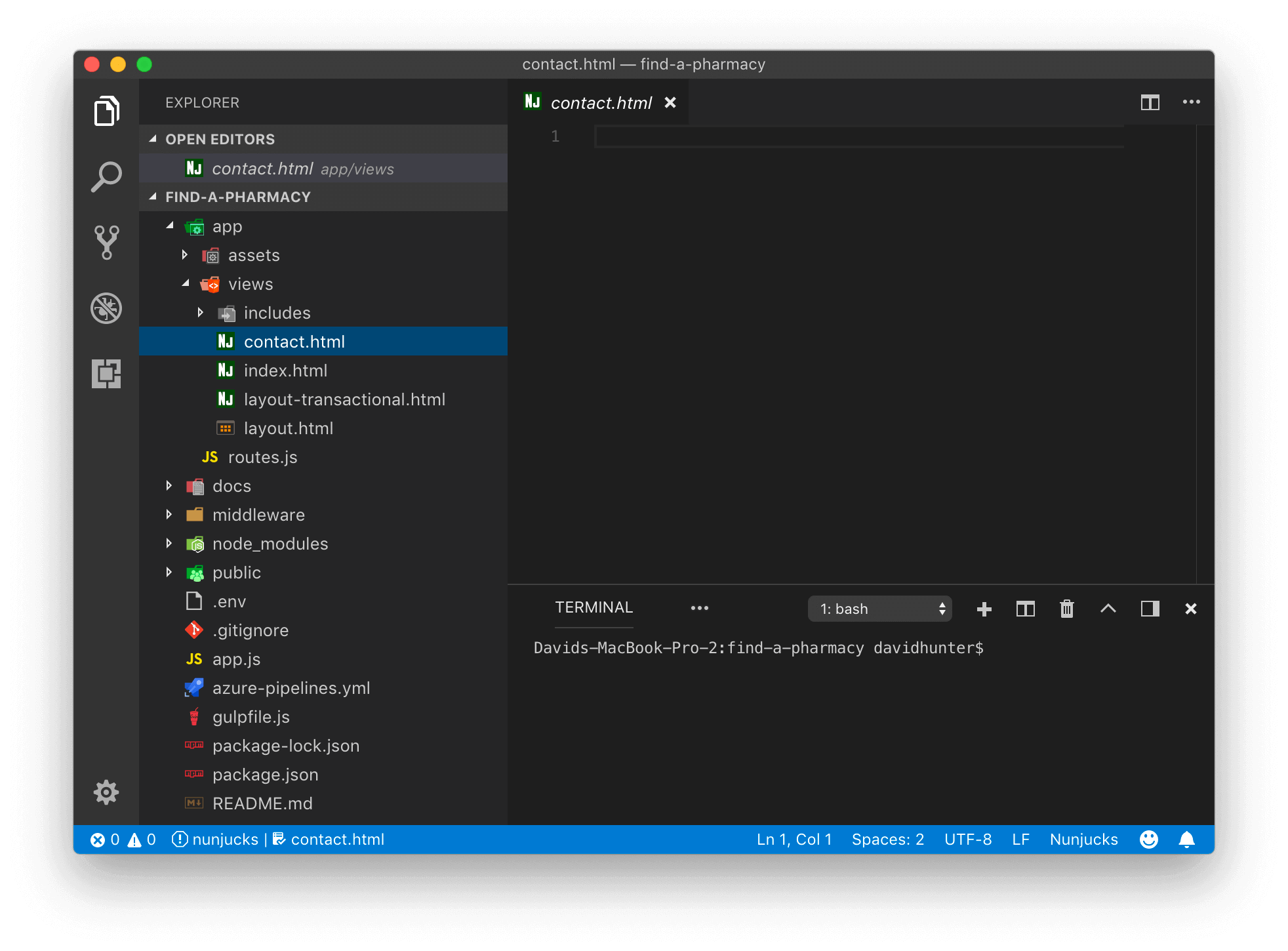
Create all your HTML pages in the /app/views folder.
All pages need the .html extension.
Pages within /app/views will be automatically available in your web browser.
For example, if you create a page called contact.html and then go to localhost:3000/contact in your browser, you will see that page.

Using folders
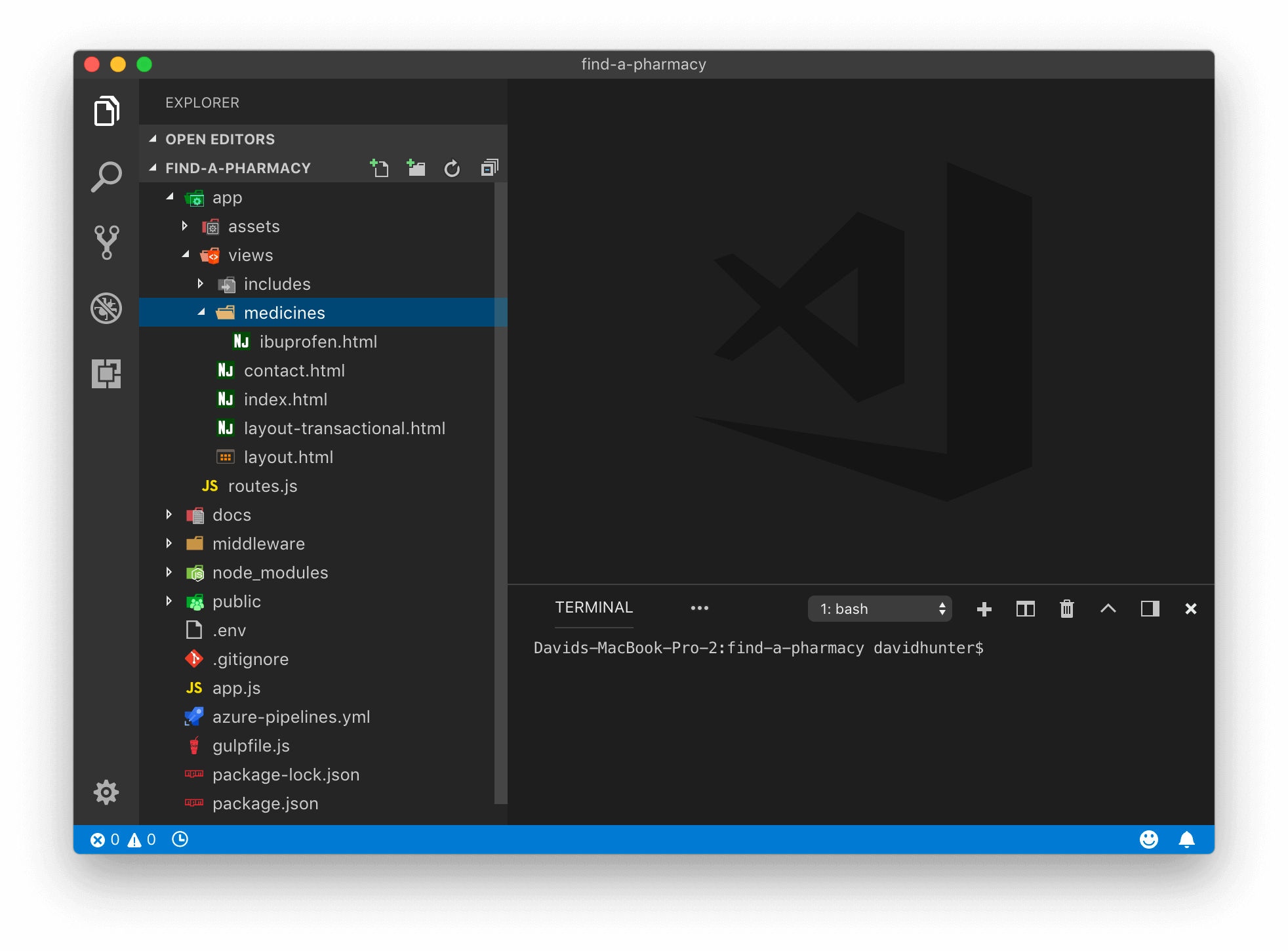
The kit allows you add pages into folders.
For example, you can make the page views/medicines/ibuprofen.html, and then view the page by going to localhost:3000/medicines/ibuprofen.

Page templates
Copy and paste page templates into your project.